티스토리 뷰
[ select box ]
: select box 선택 값 및 text 가져오기
<select id="selectBox">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
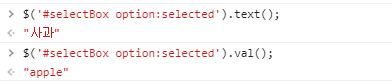
</select>$('#selectBox option:selected').val(); // select box 선택 값 출력
$('#selectBox option:selected').text(); // option 값 출력※ 결과 값

: select box 원하는 값 선택하기
$("#selectBox").val('orange').prop("selected", true);
: select box 최초 선택 값 변경 (select box가 활성화 될 때, 미리 선택 값을 바꿀 수 있다)
<select id="selectBox">
<option value="apple">사과</option>
<option value="banana" selected="selected">바나나</option>
<option value="orange">오렌지</option>
</select>
-> selected 값을 추가 하면 최초 선택 값을 변경할 수 있다 (최초 선택 값은 바나나가 된다.)
[ check box ]
- 체크박스 전체선택 및 선택해제
<input type="checkbox" name="ckall">
<input type="checkbox" name="ck">
<input type="checkbox" name="ck">
$("input[name=ckall]").click(function(){
if($("input[name=ckall]").prop("checked")){
$("input[name=ck]").prop("checked",true); // 전체 체크
}else{
$("input[name=ck]").prop("checked",false); // 전체 체크 해제
}
});
- 체크박스 선택된 값 배열에 넣기
var chkArray = new Array();
$("input:checkbox[name='delCheck']:checked").each(function(){
chkArray.push($(this).closest('tr').data('revolutionSeq'));
});

'Development > Javascript & jQuery' 카테고리의 다른 글
| [javaScript] history.back() 페이지 진입 이벤트 (0) | 2024.04.24 |
|---|---|
| [Javascript] 천 단위(숫자 3자리) 콤마 찍기 (0) | 2022.01.10 |
| 자바스크립트 배열 중복 값 제거 (0) | 2021.12.28 |
| [자바스크립트] ajax 배열 넘기기 (0) | 2021.08.22 |
| [자바스크립트] scroll 시 특정 영역 이동 (0) | 2021.08.16 |
댓글
링크
최근에 올라온 글
- Total
- Today
- Yesterday
